值输出连接指的是在组态工程运行时,图形组件实时显示连接表达式的值。远程通组态软件中并不是所有的图形组件支持值输出连接,仅有特殊的图形组件支持此功能。
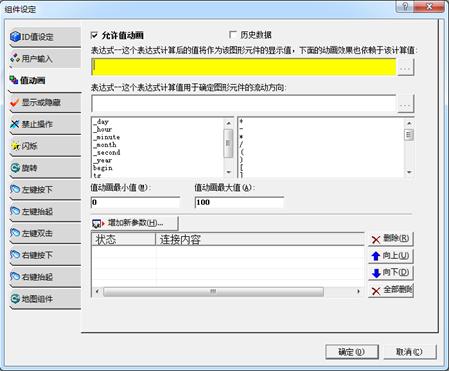
值输出连接必须连接一个表达式,选中对应的图形组件,点击“组件设定”按钮,弹出“组件设定对话框”,选中“值动画”属性页,如下图:

值动画对话框属性页各个设置如下:
1.允许值动画:选中此单选框,才能进行值动画表达式设置。
2.历史数据:选中此单选框,值动画表达式中变量的值是该变量的某一时间的历史值(具体参考:7.16 历史数据值输出连接)。
3.值动画表达式:值动画文本编辑框,输入内容为表达式(表达式输出连接),可以通过键盘输入表达式,也可以通过列表或变量表选取输入。在组态工程运行时,该表达式的值能够实时更新图形组件的文本内容。
4.流动方向表达式:流动方向文本编辑框,输入内容为表达式。在组态工程运行时,该表达式的值能够确定管道类型控件流动的方向(非管道类型的图形组件对流动方向表达式无效,自动旋转控件除外)。
5.变量列表:以列表的形式罗列出表达式能够使用变量,双击某一个变量,把此变量加入到值动画表达式编辑框中(对于数组型变量,默认显示的是数组的范围,需要更改数组“[ ]”中数值,从而具体到实际变量)。
6.运算符列表:以列表形式罗列出运算符,双击某一个运算符,把此运算符加入到值动画文本框中。
7.值动画最小值、最大值:以文本的形式设定值动画最小值、最大值,用于设定图形组件值动画的范围。
8.“...”按钮:点击此按钮弹出一个变量列表对话框,双击某一个变量,确定需要加入表达式的变量。
9.增加新参数:此按钮由于设置线条、文本、填充效果连接的,具体参考7.5 线条、文本、填充效果连接。
注释:支持值动画的图形组件主要分为以下几类图形组件。
|
图形组件 |
组态工程运行时,鼠标操作的方法 |
|
数码管图形组件
|
此图形组件专用于变量数值显示,工程人员可以根据显示需求,更改数码管的背景颜色、线条颜色、字体等。 1. 在组态工程设计时,打开工具盒,找到“捷麦定制控件”工具盒页,找到数码管组件。鼠标拖拽在画面生成一个数码管,通过组件设定连接一个表达式。 2. 在组态工程运行时,数码管实时显示表达式的值。 |
|
特殊图形组件 |
“捷麦仪表图形组件”、“捷麦定制图形组件”和“捷麦对话框图形组件”都是支持“值输出连接”功能的。 1. 在组态设计工程设计时,通过工具盒打开相应的工具盒属性页。拖拽生成相应的图形组件,通过组件设定连接一个表达式。 2. 在组态工程运行时,相应的图形组件会根据当前表达式的值,显示相应的文本或状态。 注释:对于这些特殊图形组件的值输出连接具体设置,参考第十章 组态高级控件。 |